Use the U.S. Web Design System for Design
The U.S. Web Design System (USWDS) provides design guidelines and code to help you quickly create trustworthy, accessible, and consistent digital government services. Whether you’re creating simple wireframes or detailed visual design comps, the U.S. Web Design System has the design resources you need to get started. The USWDS encourages modular, iterative, user-centered design. It is meant to help you develop consistent design with a foundation for growth. In other words, by using the USWDS, what you design today, can be leveraged across the USDA and your agency in the future.
The U.S. Web Design System is an invaluable resource for updating your site. It includes:
-
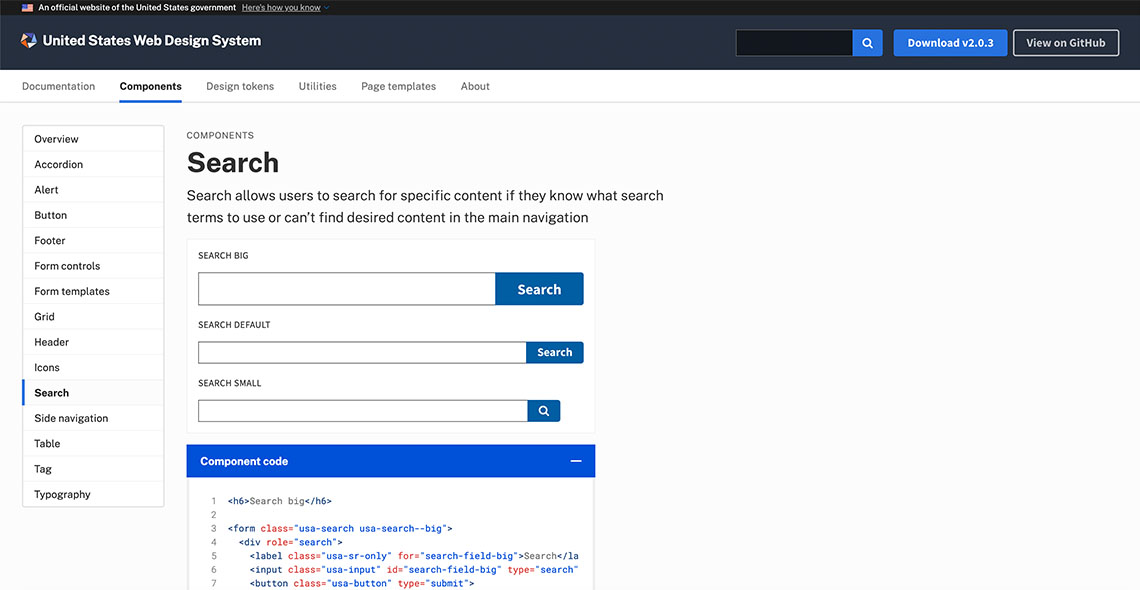
UI Components
-
Page Templates
-
Documentation
-
and more!
You should use USWDS elements (particularly UI components) as much as possible instead of creating custom elements. The USWDS Design Principles guide USDA’s digital look-and-feel, and we encourage design and development teams to review these before you propose or start work. You should always keep the focus of your web design on reusing elements across USDA’s digital assets. Be sure to also follow the USWDS guidelines for responsive design.
U.S. Web Design System 2.0
USWDS is an ever-evolving product with rolling releases that include bug fixes, new features, and other updates. USWDS 2.0 was released in 2019 and is a new foundation for the future of the design system. This new version was designed to make it easier for any project to integrate USWDS and use it to support both your mission and the needs of your audience.
If you are currently redesigning your website, be sure to use USWDS 2.0.
If you are already using USWDS 1.0, you have time to migrate to the newest version; this change can be placed in your backlog and prioritized as needed against other product improvements.
Becoming Part of the Community
USWDS is an active open source community of government engineers, content specialists, and designers. There are several ways to provide feedback or engage with the team. You can reach out via USWDS’s Github, Slack and email.
Tools (Downloadable Templates and Resources)
-
USDA Header/Footer Design File (ZIP, 258 KB) ⬇
-
USDA Logo (ZIP, 1.2 MB) ⬇
Additional Resources
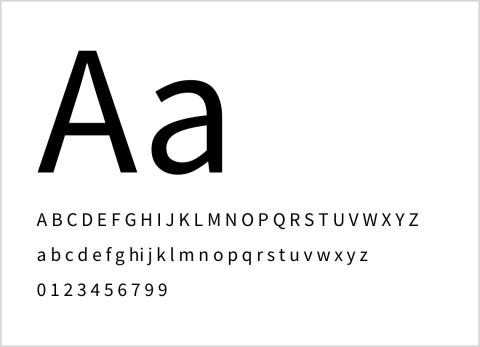
Fonts
USDA.gov uses the Source Sans Pro font family. As detailed in the U.S. Web Design System (USWDS), this font was selected for its approachability and legibility. Text should be treated with the same simple, clean approach used in the overall design of the site. Hyperlinks, bolded text, popovers, and other text modifications should be used only when absolutely necessary.
Things to know:
-
Your agency can use its discretion when selecting fonts. Please make sure your typeface is easily readable and conforms to all Section 508 requirements.
-
The fonts suggested by the U.S. Web Design System are Source Sans Pro, Merriweather, Public Sans, and Roboto Mono. Public Sans is new with the version 2.0 release of the USWDS.
-
Be sure to use best practices for your layout by carefully considering font size, text alignment, line length, and line height.
-
Ensure a contrast ratio of at least 4.5:1 exists between all text (and images of text) and background behind the text to meet Section 508 requirements (WCAG 2.0)
Additional Resources
USDA Masthead and Signature Lock-up
In an effort to standardize the masthead across all official USDA websites, all USDA websites must adhere to the new masthead requirements as stated in the OneUSDA Strategy. Some links in the header/footer are required, while some are specific to the website. The Office of Communications can help you assess your site’s specific headers and footers.
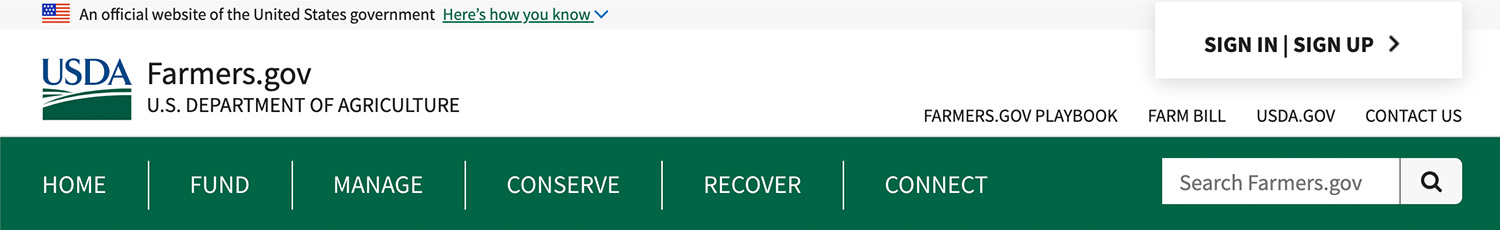
Masthead
The USDA.gov masthead contains the USDA logo and signature lockup for the Department title, background image/color, navigation tabs, links, and the USDA Search tool.
All USDA website mastheads must:






USDA website mastheads can also include a user login (For example the “Sign Up | Sign In” element on Farmers.gov).
Signature Lockup
The new signature subidentity lockup requires that the Department title be below the Agency title, and directly to the right of the USDA logo. The USDA logo and signature lockup should be at the top left corner of your website. The USDA logo should link back to the homepage of your website.
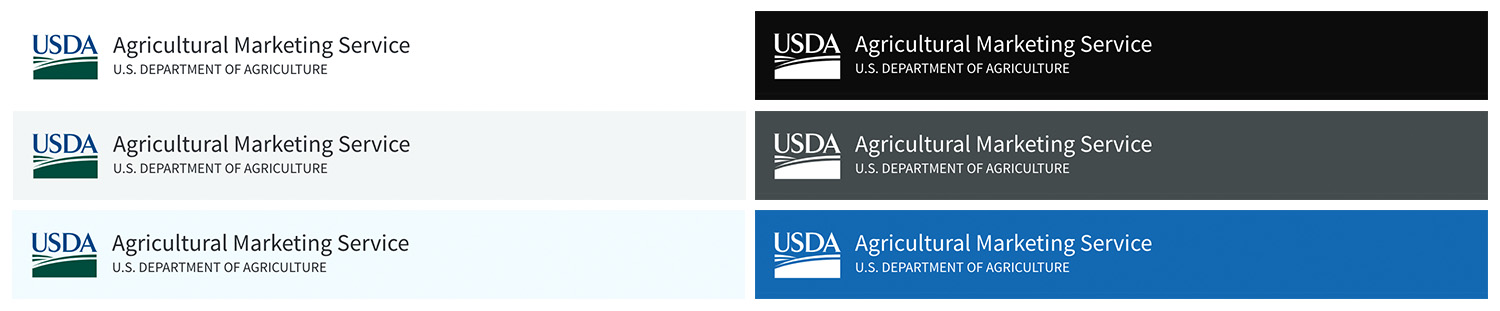
Background Colors
The background of the masthead directly behind the USDA logo and signature lockup must be a solid color.
Notes:
-
If the USDA logo is color and the signature lockup is black, the background color should be white or a light shade with enough contrast from the logo and text.
-
If the logo and text is white, the background should be a dark solid color.
-
You may not use a background image or photo directly behind the USDA logo and signature lockup, however, you may use a background photo or other design behind other areas of the masthead to the right of the logo and lockup.
Tools (Downloadable Templates and Resources)
-
USDA Header/Footer Design File (ZIP, 258 KB) ⬇
-
USDA Logo (ZIP, 1.2 MB) ⬇
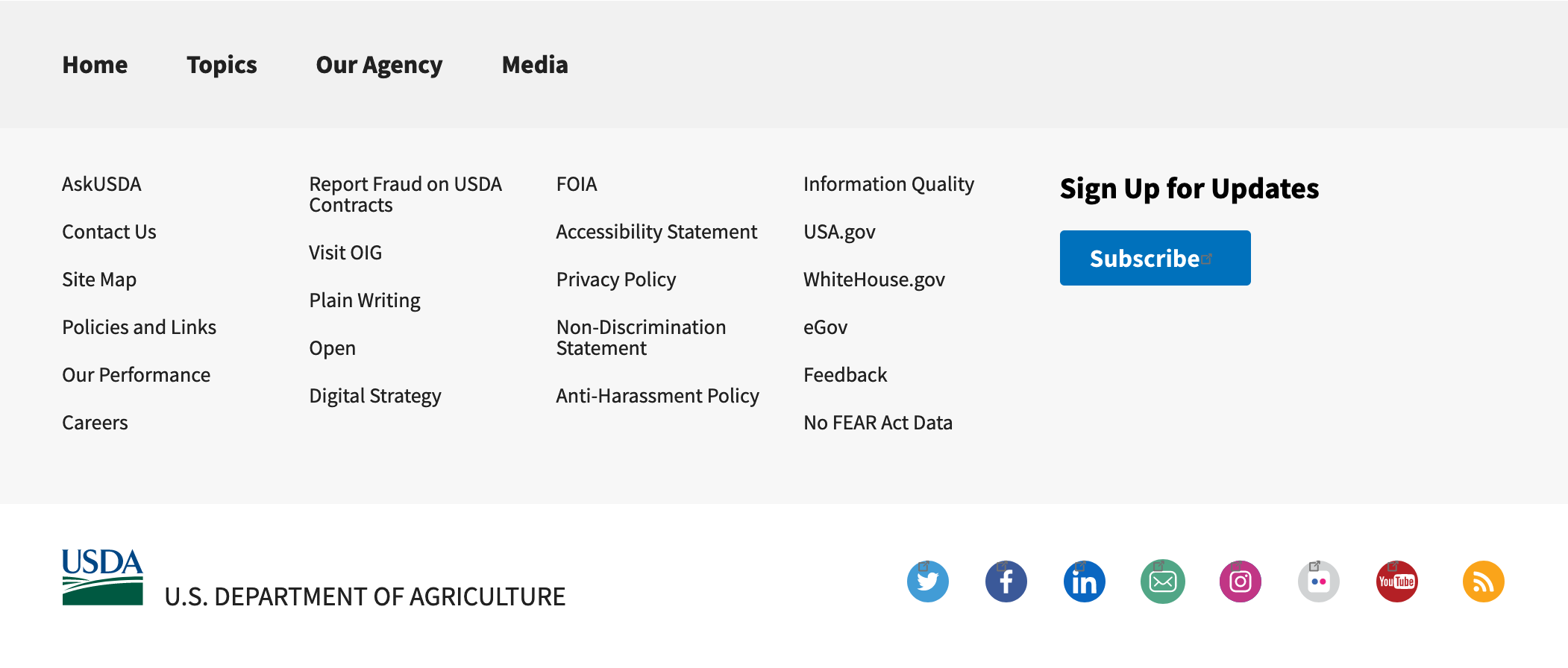
USDA Footer
Be sure to follow USDA footer guidelines. If your Agency does not have specific statements and policies, please use the Department links on USDA.gov.
At a minimum, your website footer should contain the following links:










Tools (Downloadable Templates and Resources)
-
USDA Header/Footer Design File (ZIP, 258 KB) ⬇
-
USDA Logo (ZIP, 1.2 MB) ⬇
-
Social Media Icons ZIP (PNGs, SVGs) (ZIP, 104 KB) ⬇
USDA Colors
Official USDA logo colors are listed here.
Dark Green
PMS: 343
CMYK: 100, 0, 69, 60
#005440
RGB: 0, 84, 64
Dark Blue
PMS: 288
CMYK: 100, 65, 0, 30
#002D72
RGB: 0, 45, 114
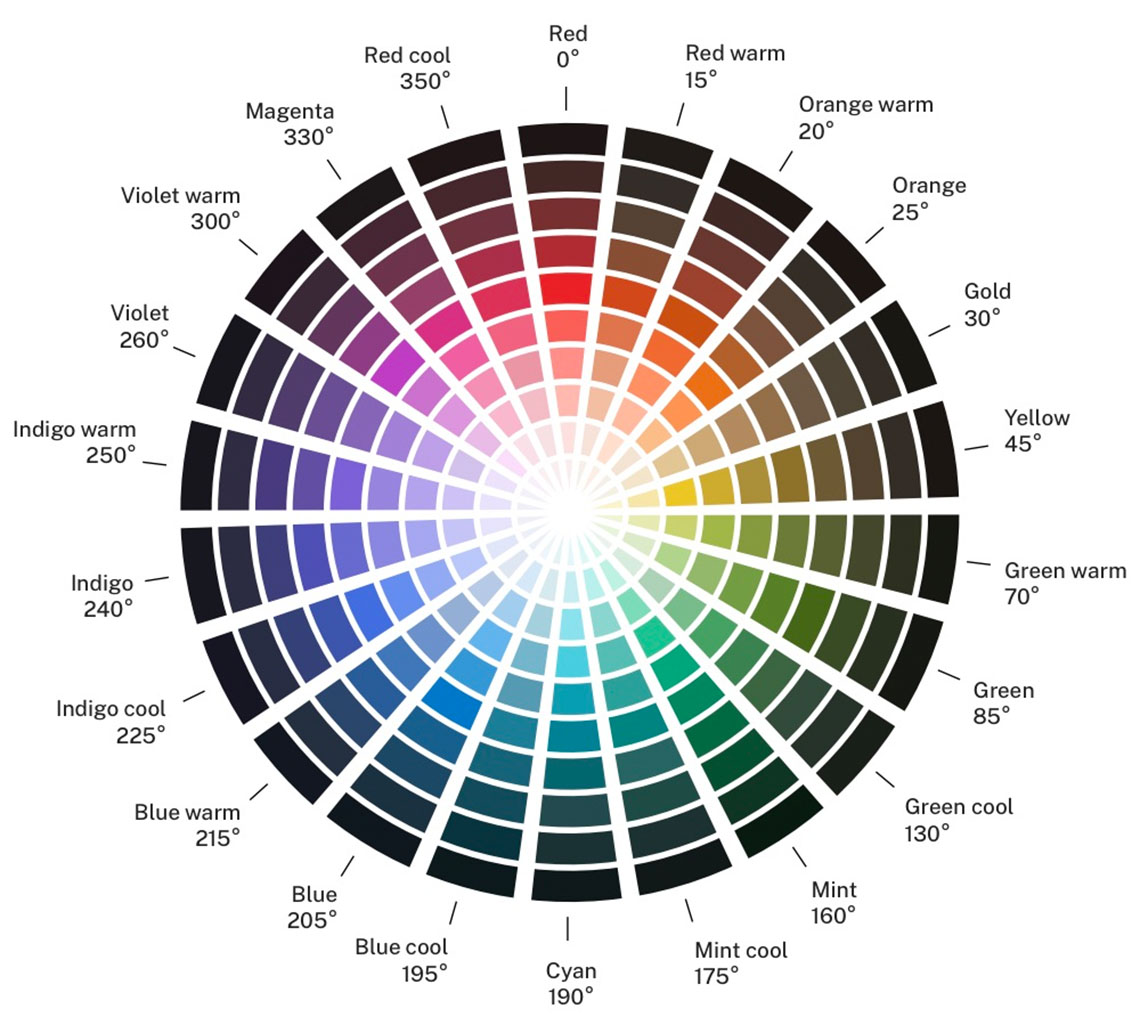
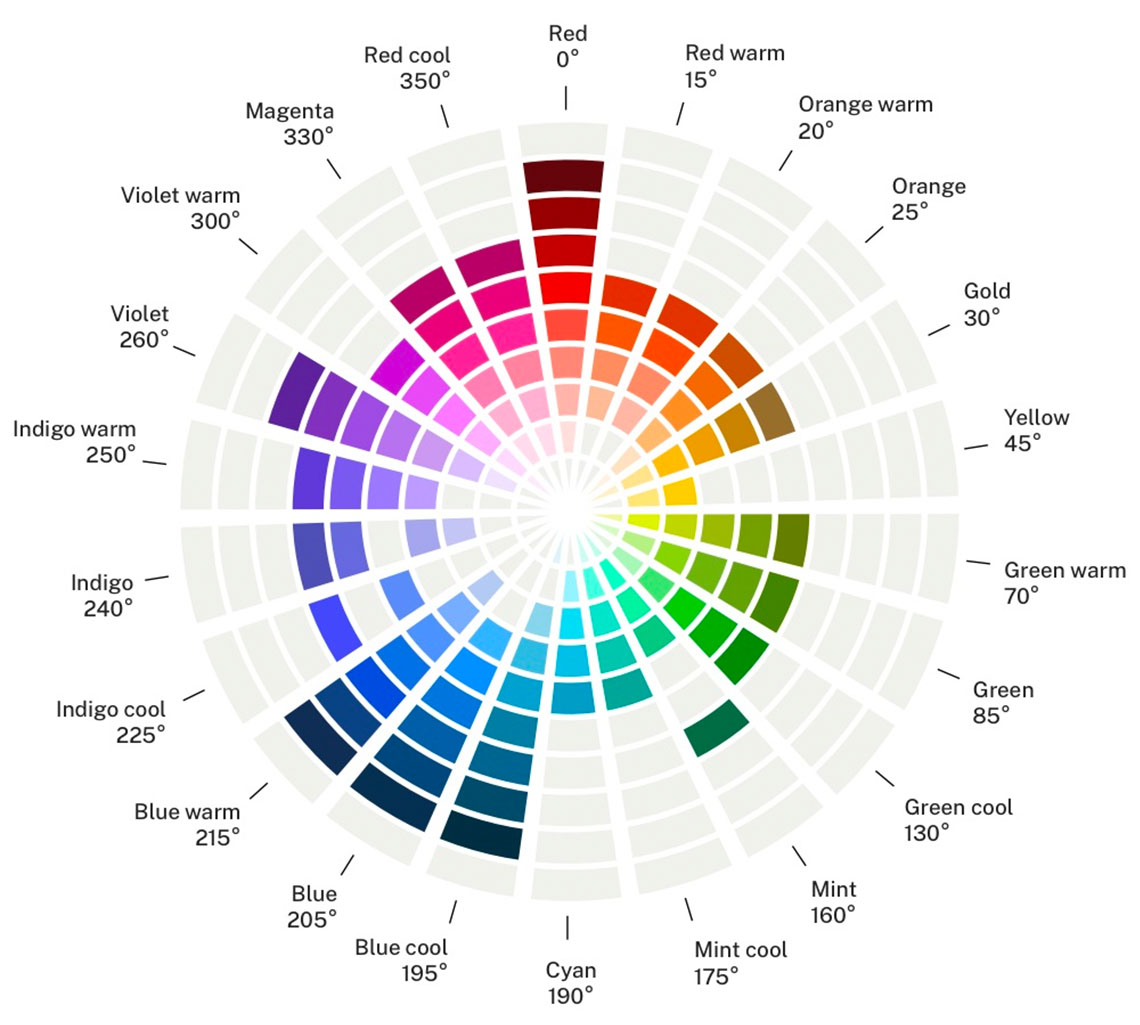
U.S. Web Design System Colors
Beyond the use of USDA colors, use USWDS color tokens and avoid custom colors whenever possible. In the long run, it’s a better user experience across government when there’s coherence across sites and services. While your mission, project needs, and user needs always come first, using USWDS colors and system allows the system to learn, adapt, and improve over time.
Using the USWDS color system helps ensure accessible color pairings by taking into account contrast and readability. As color impacts a users understanding, impressions, and often conveys emotion, use the USWDS Color Guidance when solidifying your site’s color palette and use the following guidelines:
-
Start in black and white
-
Put the practical before the emotional
-
Use mood boards for guidance
-
Ask visual designers
-
Don’t use color exclusively to convey meaning
Tools (Downloadable Templates and Resources)
-
USDA Logo (ZIP, 1.2 MB) ⬇
Additional Resources
USDA Icons
Social Media Icons
USDA uses a series of Social Media Icons in the footer, which you should use to provide consistency across all USDA sites. To provide a functional experience for older browsers, use SVG Fallbacks.
Icons
Icons communicate meaning in a graphical user interface. USWDS uses a subset of Font Awesome icons, and we recommend USDA sites use them as well.
When using icons, be sure to follow the usage guidance from USDWS.
Font Awesome Free fonts are free and open source. These icons are licensed under the Creative Commons Attribution 4.0 International license.
Tools (Downloadable Templates and Resources)
-
USDA Header/Footer Design File (ZIP, 258 KB) ⬇
-
Social Media Icons ZIP (PNGs, SVGs) (ZIP, 104 KB) ⬇
Additional Resources
Photography and Visual Standards
USDA.gov uses photos throughout the site, but especially on the home and main landing pages of the site. Use photos to support the message on your page, engage the consumer with identifiable images, and build trust.
Photo Sources
USDA’s Flickr presence is the official photostream of the U.S. Department of Agriculture and is a great resource for photos you can use on your site. You can use these photos with attribution, though you’re not permitted to edit them. These photos depict the work and activities of the Department of Agriculture and its agencies.
If you use commercial photos, be sure that you have the appropriate rights and license to use the photography and/or visual material on your website.
Optimizing Images for Web
If your image sizes are too large, your page will load more slowly, which can hurt your Search Engine Optimization (SEO) ranking, particularly if your page isn’t optimized for mobile. If your page loads too slowly, your customer’s experience will also be hurt. Be sure to optimize your site’s images: they should be the smallest possible file size that maintains high quality (e.g. without pixelation or compression artifacts).
Optimization Checklist
Do
- Remove any unneeded images
- Include keyword optimized alternative (Alt) text. Be sure your description is meaningful and clear
- Ensure appropriate color contrast particularly for charts or graphs
- Use SVGs for vector images to reduce file size and avoid pixelation, especially for logos and icons
- Use PNGs and JPEGs for rasterized images (e.g., photographs)
- Use two different versions of the same image for mobile and desktop; a smaller image for mobile, and a larger image for desktop (this will allow mobile pages to load more quickly)
- Compress images to the smallest possible file size while maintaining image quality
Don't
- Don’t use low resolution and blurry images
- Don’t use oversized images
- Don’t allow images to be “squished” horizontally or vertically. Maintain the image’s proportions
- Don’t use color alone to convey meaning, particularly for charts or graphs
- Don’t use fast flickering or flashing images
Hero Images
The hero module is the main messaging area for the first-tier landing page templates. The main hero space has a minimum width of 2000px, and should react to the user's browser. The image within the hero container should always scale up or down depending on the browser size, mobile, or tablet views.
Photo Style
The hero image on the USDA homepage focuses on the face or subject-in-action. This styling connects the site visitor with the person photographed on a more personal level.
Additional Resources
Program-Specific Guidelines
When featuring content on your site about specific Department programs, please ensure you are following that program’s specific copy and design guidelines, as applicable.
AskUSDA
AskUSDA is a contact center that answers general inquiries from the public using trained agents and self-service options. AskUSDA is set up to handle question regarding programs and services across the entire Department.
Promoting AskUSDA on Websites
All USDA Mission Area/Agency websites are required to promote AskUSDA in order to direct users to a centralized place for inquiries.
Promotion of AskUSDA must be done by leveraging approved website banners (ZIP, 5 MB) (in order to maintain visual consistency across USDA) and driving traffic to AskUSDA.gov.
Any other forms of promotion (non-approved visuals or standalone pages) must be removed.
Copy Guidelines
Please reference the USDA Style Guide for specifics around AskUSDA copy guidelines.
Program Name
Please ensure AskUSDA is written correctly across all mentions. Note that the correct way to reference the program name is without the space.
Correct: AskUSDA
Incorrect: Ask USDA
Additional Resources
Previous: Design and Brand Next: Development
This page was last updated March 24, 2021.